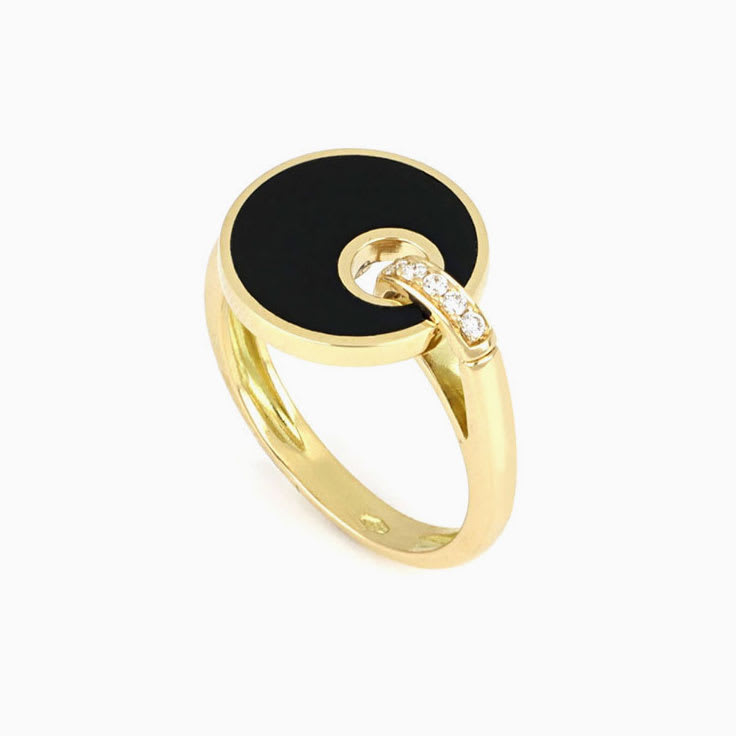
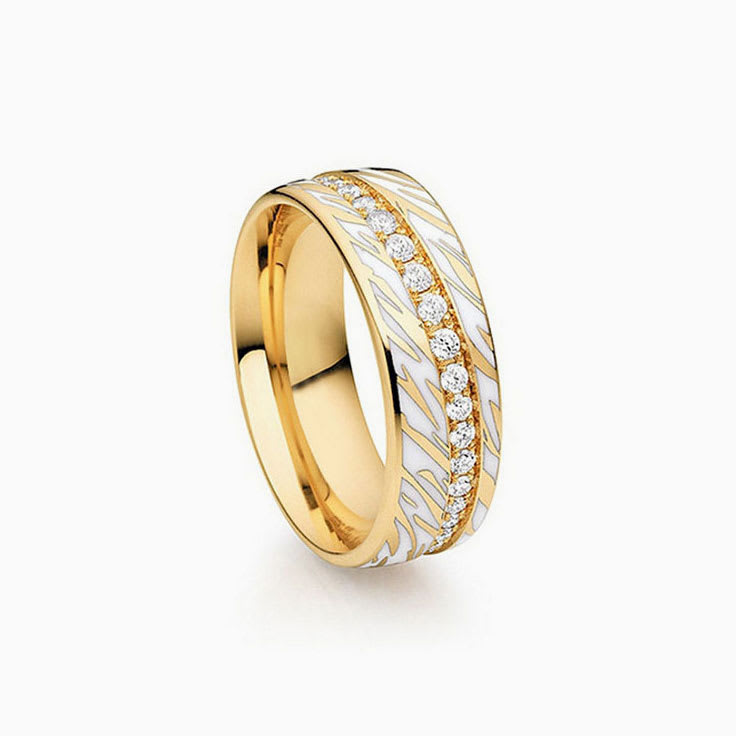
The styles listed below are simply recommendations that you may like. Being jewellery-makers ourselves, we can customise most jewellery pieces, depending on the metal. Customisation options include selecting your choice of metal, diamonds, gemstones, finishes and more.
Wholesale prices  100 day free returns
100 day free returns  Book a virtual appointment.View our advantages >
Book a virtual appointment.View our advantages > Free insured shipping
Free insured shipping
-
- Engagement Rings
- All Engagement Rings
- Diamond Engagement Rings
- or shop by diamond cut
- or shop by style
- or shop by metal
- Lab Grown Diamond Rings
- Gemstone Engagement Rings
- Moissanite Engagement Rings
- Cluster Engagement Rings
- Black Diamond Engagement Rings
- Mens Engagement Rings
- Hidden Halo Engagement Rings
- Pink Lab Diamond Engagement Rings
- Sapphire Engagement Rings
- All Engagement Rings
- Wedding Rings
- Bracelets
- Necklaces
- Earrings
- Rings
- Diamonds
- Gemstones
- Ready to Ship
- Sign In
- Register
- Contact us
- Engagement Rings
-

-
 0
0
-
 0
0
Wholesale prices 100 day free returns
100 day free returns  Book a virtual appointment.View our advantages >
Book a virtual appointment.View our advantages > Free insured shipping
Free insured shipping
Close X